Hour of Code Challenge
Creating a video game is difficult. I know this because I’ve tried, and failed, multiple times. Even the simplest game is a daunting task to take on, so for this year’s Hour of Code stream I wanted to give myself a coding and design challenge that could be solved in a couple of hours and to create something playable. Just like any other technical or creative endeavor, you have to finish a few before quality and style begin to emerge.
The breakdown:
-
Create a playable game
-
Use a basic template that includes some game assets to speed up the process
-
Use UNITY
-
Create a game with the Holler’s 404 Monster
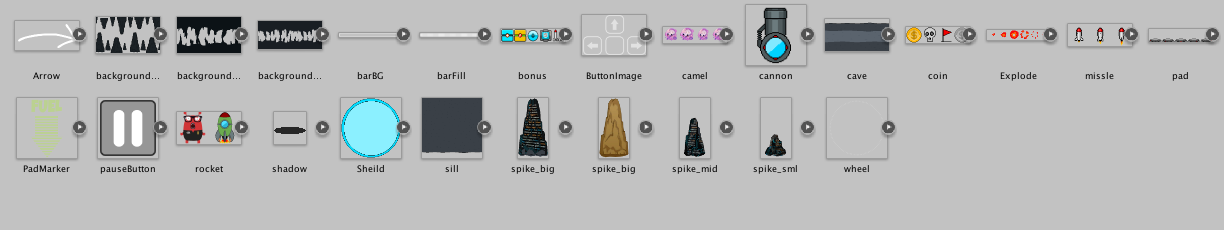
The Holler 404 Monster was created as a mascot for the help desk section of the site. I knew I wanted him to be the star of the game so I went looking for a Unity template where he could be plugged in as the protagonist and found one that included a basic physics engine (the rules around character movement), a set of background images, and some bad guys.
The character animations are set up in sprite sheets. The sprite sheet allows you to put all pieces or parts of an animation in one file and Unity will pull the graphics from that one file. I set up two new sprite sheets: one for the Holler Monster and one for the bad guy.
The next step was to create the background and environment effects. I used Photoshop to create the 404 Monster logo and to drop the actual monster graphic in there. Then I pulled up one of the cave elements into photoshop and started to incorporate the storyline. The Holler Monster appears on the website when you reach an error, so basically if something goes wrong with the code or server, the Monster pops up. With this in mind, I took the elements of the cave and used Photoshop to composite lines of HTML and CSS code with circuit boards for effect. I also created an explosion sprite to let the rocks break up into smaller bits of code whenever the Holler Monster crashes into them. The final sprite creation for this first demo was our bad guy. I took a png of a random ghost monster and used the perspective tools in Photoshop to stretch him out and then pull him back to normal proportions. This effect, when played back in real time makes, the bad guy look like he’s flying through the air rather than just sitting there. It all moves so quickly, you don’t have to be super detailed for this implementation.
 The final part of this first pass at the Holler Monster game consisted of working with the physics engine. This is the portion of the game creation that actually dealt with code, but thanks to Unity’s interface, I didn’t really have to write any code from scratch. The game is played by using the arrow keys and each time you press a key, the Monster reacts. There is still quite a bit of fine tuning to complete, but essentially I altered the numbers to make flying the monster through the cave possible but not too easy. In its current form, it is a little too difficult but we’ll address that in future iterations.
The final part of this first pass at the Holler Monster game consisted of working with the physics engine. This is the portion of the game creation that actually dealt with code, but thanks to Unity’s interface, I didn’t really have to write any code from scratch. The game is played by using the arrow keys and each time you press a key, the Monster reacts. There is still quite a bit of fine tuning to complete, but essentially I altered the numbers to make flying the monster through the cave possible but not too easy. In its current form, it is a little too difficult but we’ll address that in future iterations.
The final step for this experiment was to package and export the game in a way people could actually access. I used Unity’s HTML5 export option and created a version of the game that relies on javascript to run and uploaded that to the Holler servers.
You can try the game here: https://www.theholler.org/404-Monster/index.html
So, did I have to write a bunch of code for this Hour of Code challenge? Nope; and that was kind of the point for this go round. When I talk to students who are interested in things like the Hour of Code Week, it’s typically because they have an interest in creating video games, and yes, that requires the ability to write code. It also requires a knowledge of graphics, user interfaces, and additional software. Unity and some of the templates available is a great way to introduce yourself to the world of creating games without having to know EVERYTHING from the beginning. It’s more important to finish a project than it is to make something perfect; that is the most important creative lesson you can learn. Now that I’ve used Unity and a basic template to create a game, I can play it and find all of the issues, holes, and areas that need improvement. I’ll make a list of those and then jump back in Unity and the code to keep refining and polishing the experience, and most importantly, when I start to build my next game, I’ll know so much more than I did this time.
MAKE THINGS ALL OF THE TIME!